什么是超链接(详解什么是 HTML 中的超链接标签 a)
大纲1、什么是标签2、标签的几个重要属性3、a标签的运行机制4、a标签常用的协议5、超链接标签的样式问题——a标签的伪类选择器的书写顺序1、什么是标签标签定义超链接,用于从一张页面链接到另一张页面。元素最重要的属性是href属性,它指示链接的目标。2、标签的几个重要属性2.1、href规定链接指向的
大纲
1、什么是<a>标签
2、<a>标签的几个重要属性
3、a标签的运行机制
4、a标签常用的协议
5、超链接标签的样式问题——a标签的伪类选择器的书写顺序
1、什么是<a>标签
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
2、<a>标签的几个重要属性
2.1、href
规定链接指向的页面的 URL。

2.2、target
规定在何处打开链接文档。
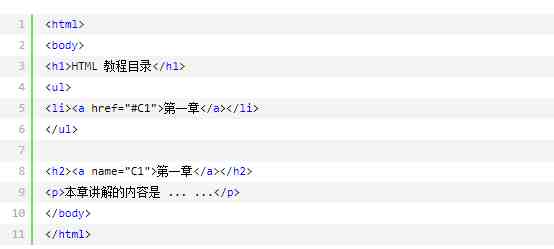
a:自定义打开锚点

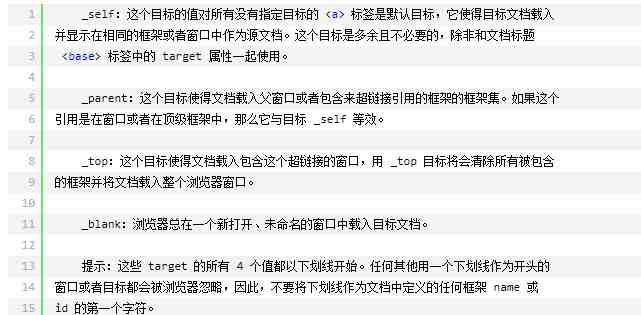
target的特殊值:有 4 个保留的目标名称用作特殊的文档重定向操作:

2.3、name
规定锚的名称。(Html5不支持)

2.4、downloadHTML5新增
HTML5新增,只有 Firefox 和 Chrome 支持 download 属性。
download 属性规定被下载的超链接目标。
在 <a> 标签中必须设置 href 属性。
该属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (.img, .pdf, .txt, .html, 等等)。
1
<a href="/images/myw3schoolimage.jpg" download="w3logo">
2.5、media
media 属性规定目标 URL 是为什么类型的媒介/设备进行优化的。
该属性用于规定目标 URL 是为特殊设备(比如 iPhone)、语音或打印媒介设计的。
该属性可接受多个值。
只能在 href 属性存在时使用。

3、a标签的运行机制

4、a标签常用的协议

5、超链接标签的样式问题——a标签的伪类选择器的书写顺序
5.1、a标签的多重状态
对于<a>元素,我们可以用“多重人格”来形容它。对于该标签,它一共有五种状态::link, :visited, :hover, :focus, :active.
“:link”可以用于声明未访问状态链接的样式;
“:visited”可以用于声明已经访问链接的样式;
“:hover”可以用于声明鼠标悬停在链接上的样式;
“:focus”可以用于声明浏览器焦点悬停在链接上的样式(通过键盘选择链接);
“:active”可以用于声明浏览器点击链接的样式。
注意:冒号前后不要出现空格
一般a:h网over和a:visited链接的状态(颜色、下划线等)应该是相同的。
link、visited、active分别对应body元素的link、vlink、alink这三个属性。
四个“状态”的先后过程是:a:link ->a:hover ->a:active ->a:visited。另外,a:active不能设置有无下划线(总是有的)。
5.2、链接(a标签状态)定义的顺序
没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,网如果这四项的书写顺序稍有网差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link--visited--hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。
老外总结了一个便于记忆的“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。定义A链接样式的正确的顺序:a:link、a:visited、a:hover、a:active。若没有按照这样的顺序的话,有的状态的样式会被放置在后面的样式覆盖而导致像没有触发一样没有效果,如:如果hover放在visited之后,则就算我放上去变色了,但是同时这个标签也具有visited状态以及其的效果,会覆盖了hover的效果。
为了符合浏览器解释CSS遵循的"就近原则"。我们在定义CSS中,宜将最一般的条件放在最上面,并依次向下,最下面放最特殊的。
在W3C规范中,也规定了链接的声明顺序:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。








